前言
本篇文章是因为看了tombkeeper的这条微博https://weibo.com/1401527553/4394419300531748(放到阅读原文中了),然后自己按评论区提供的方法试了下,最终得到了期望结果。这里是记录这个流程,写下来是希望能对实践过程中有相同疑惑的人一点启发。
背景
浏览微博时,我们有时会发现一些图片本来昨天还可以查看,今天就被删除不能访问了。
图片也展示为如下页面,通常我们希望查看图片以做到温故而知新,学到点什么。

问题
那么是否有方式可以做到查看背后的内容呢。
答案是一些情况下我们是可以的。
如何做
当你点击查看一张图片,决定返回你内容还是默认页,这背后的流程是怎样的。
原理
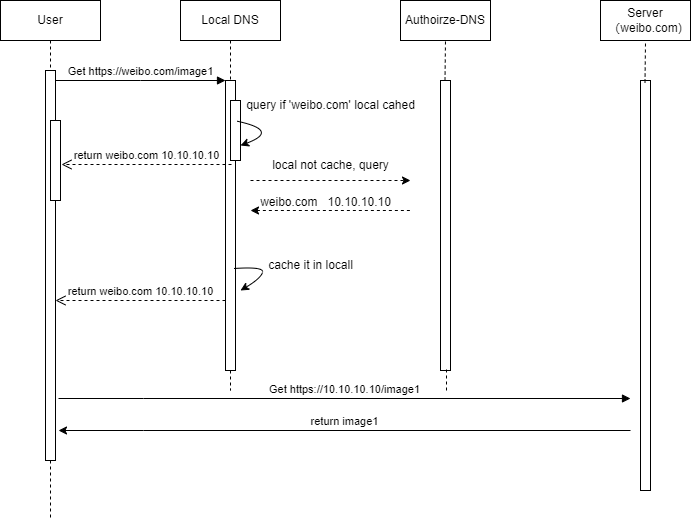
请求一张图片的常规流程:

因为图片这类资源为静态资源(即内容不会变),通常为了性能及用户体验会在其前面加上一层CDN,CDN中预先存储了图片,如果CDN节点没有图片或过期会重新去服务端获取最新的图片。
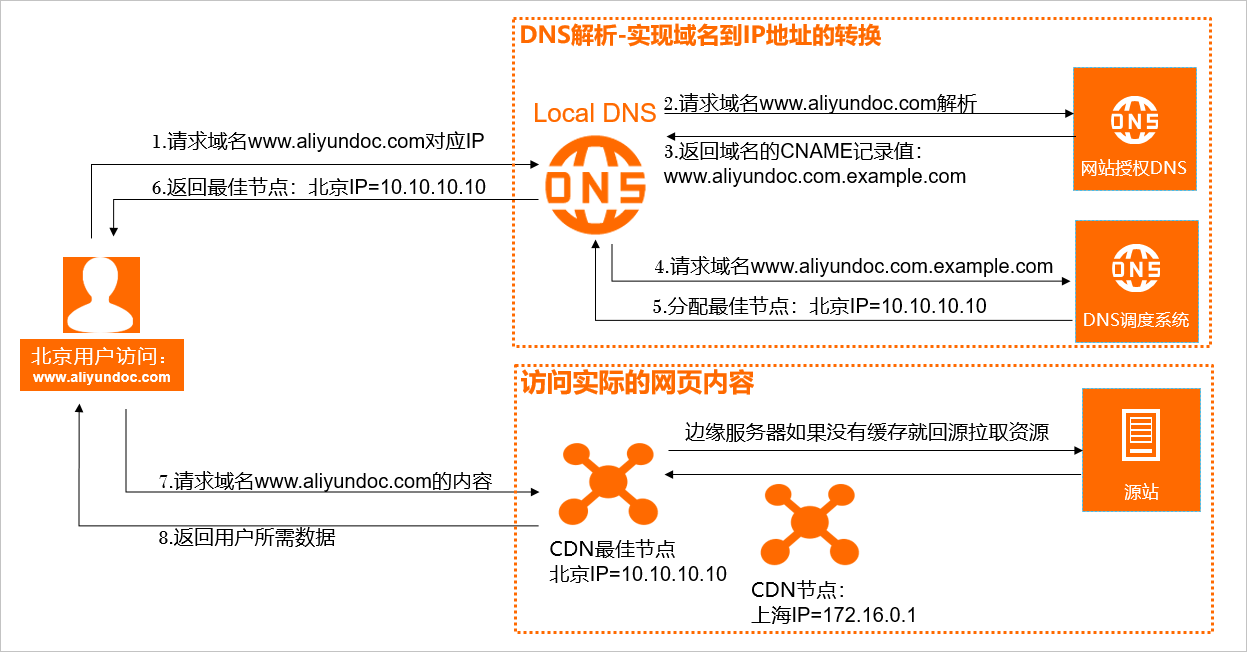
加上CDN后的请求流程,因为微博用的阿里云(F12看下response header就能确认)
下为阿里云的CDN产品页复制了CDN的请求流程

对比下我们可以发现,区别为之前是直接返回服务器地址,现在是会根据用户所在地分配最佳节点
上述信息对我们查看图片有什么帮助吗
上述有几个关键点:
- CDN会预先存储页面
- Local DNS 会先在本地查找是否待解析域名的缓存记录,如果没有,向上级DNS查询;如果有,先用本地。
- CDN会在各个地区部署节点,便于各个地区就近访问。
基于以上信息,我们可以做出下列猜测,是否有可能离我最近的CDN节点中该图片的数据被清理了,而其他节点没有清理。
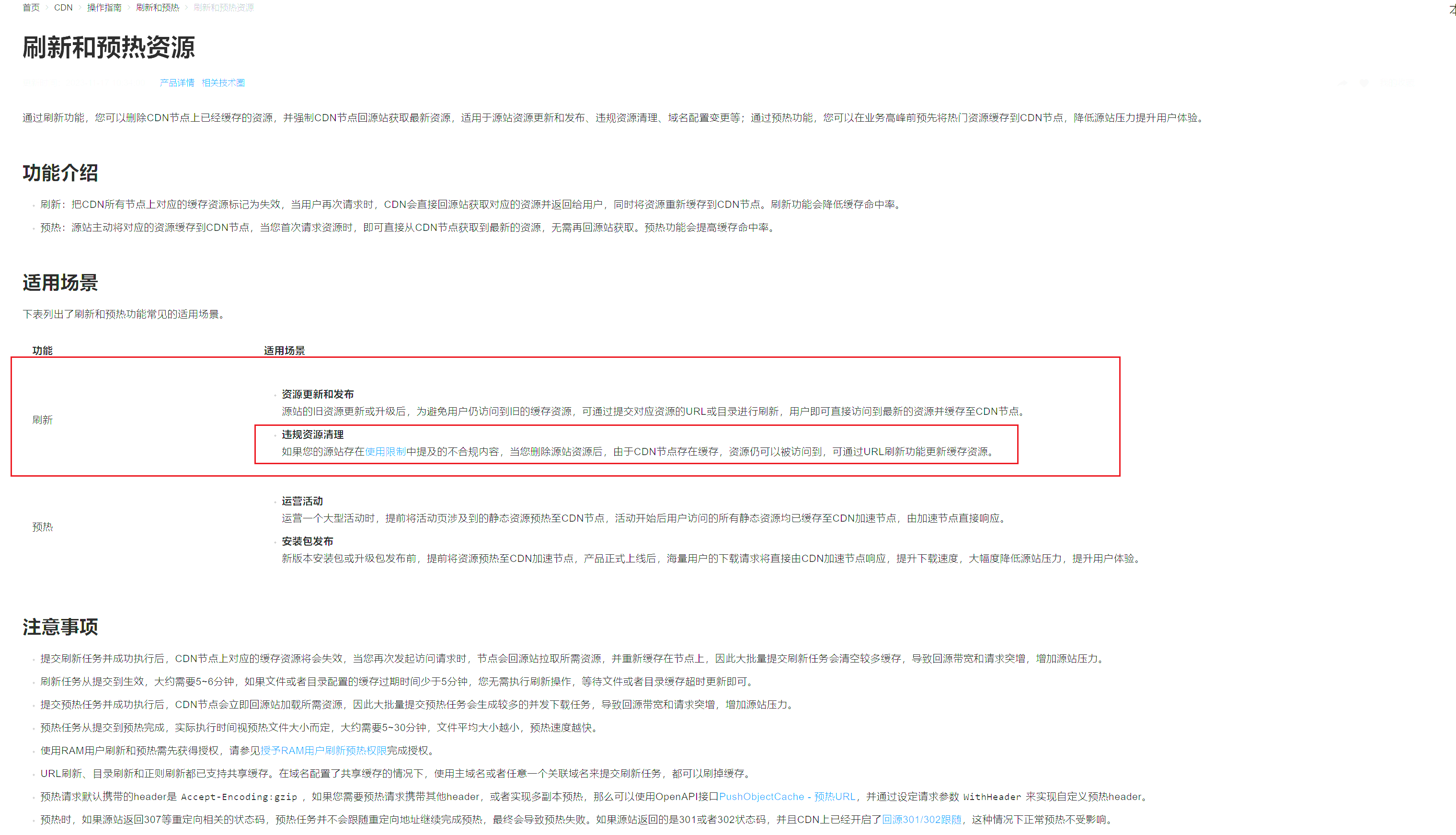
理论上说,是可能存在的,阿里云的文档中也提到了这一点

原因是:
- CDN缓存节点的清理需要时间
- 不同地区的内容管理策略不一样,可能A地无法访问,B地可以。
尝试
对于第一点,CDN缓存的清理需要时间,我搜了下阿里云CDN的文档,CDN缓存刷新只需要5分钟….呃,技术还是有些厉害。
对于第二点,我们需要一个工具可以做到从不同地区请求一个网页,并给出网页的相关数据。
这里我看不少人推荐17ce,我用了下还不错,但我推荐用阿里的拨测工具(需要登陆),原因是支持对响应进行排序过滤
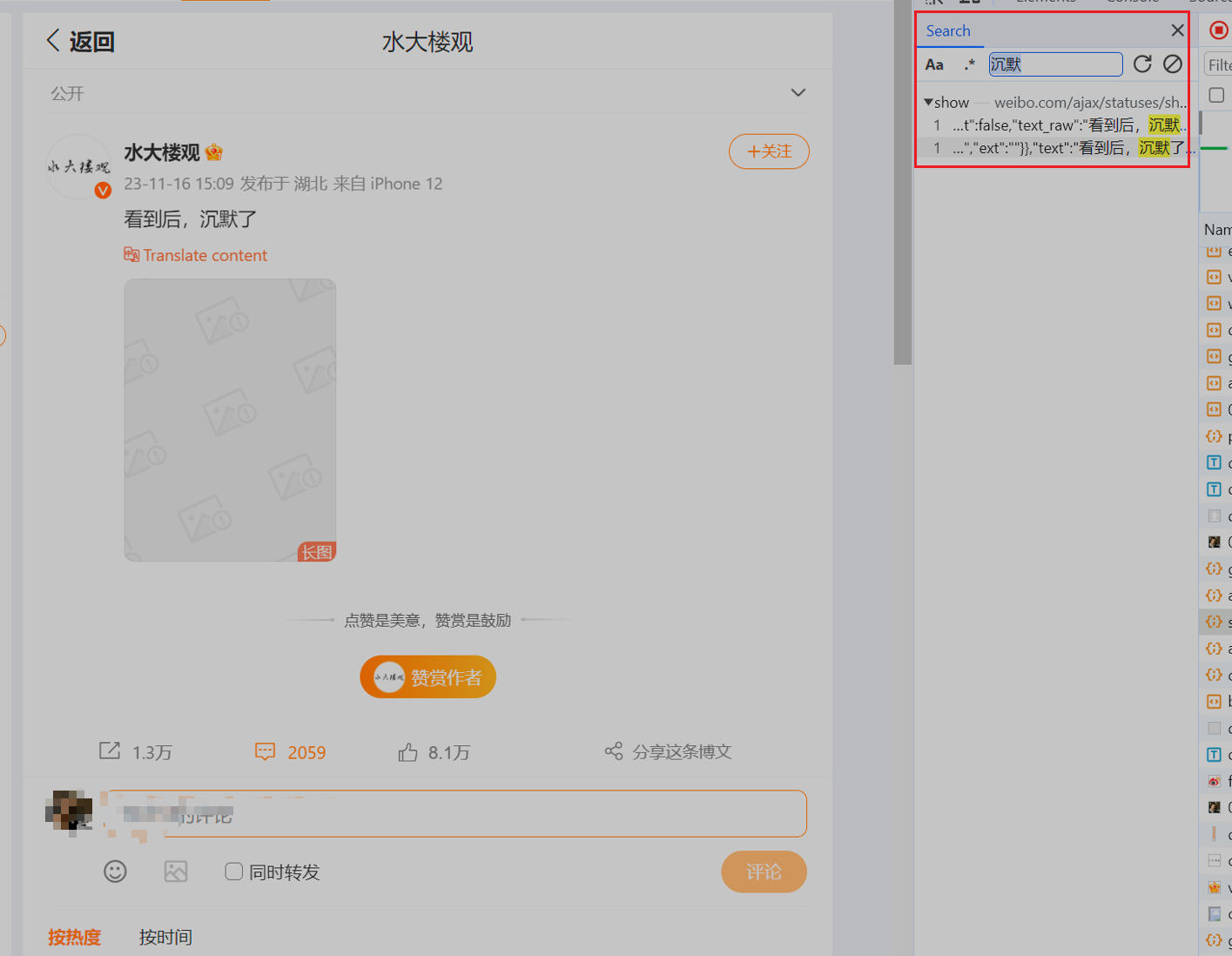
这里以网址https://weibo.com/3298621181/NsPItxBuT 为例,示例页面:

我们可以看到图片是无法访问的,打开F12获取图片的url:https://wx4.sinaimg.cn/orj360/c49cf6fdgy1hjwxqm5ctrj20k04zytjs.jpg
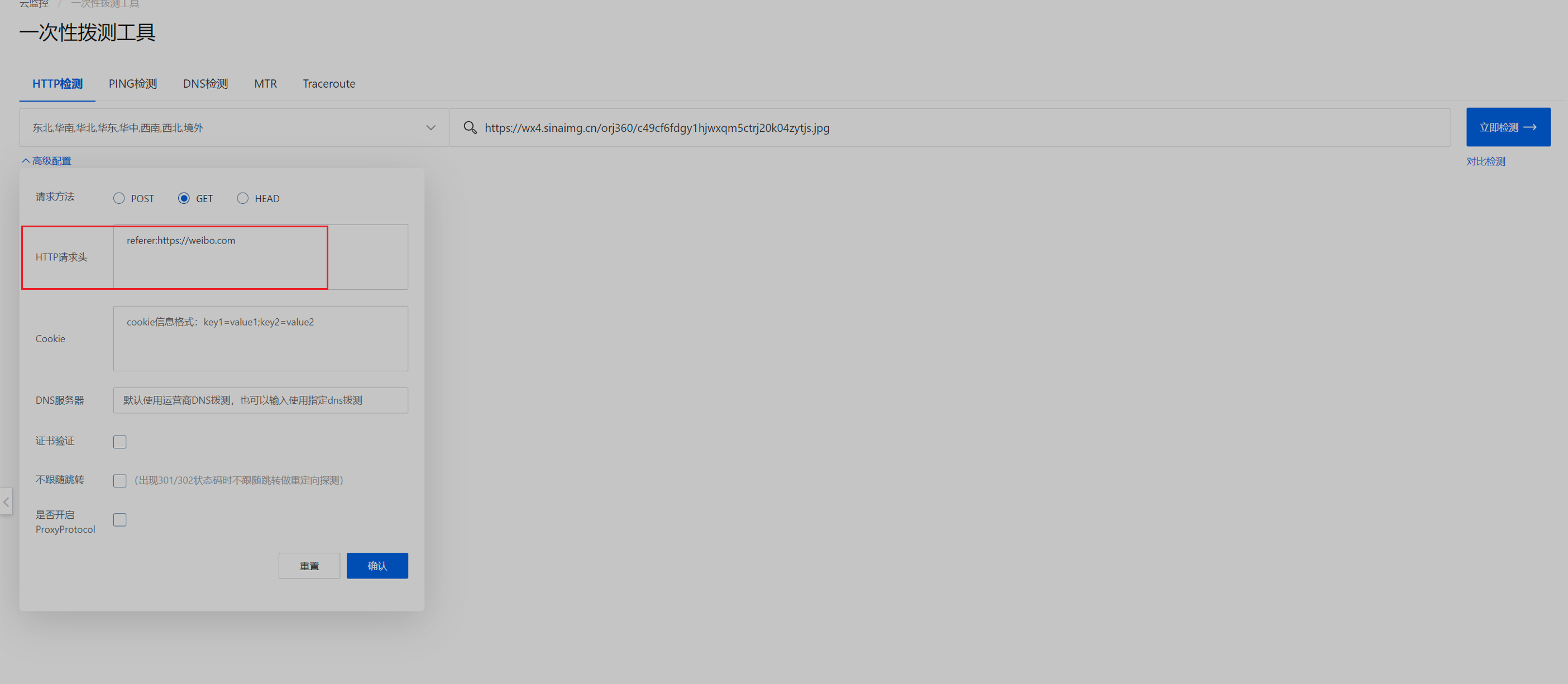
用不同工具请求页面(注意微博设置了CORS,所以需要加上referer:https://weibo.com)
对比下17ce和阿里云
17ce

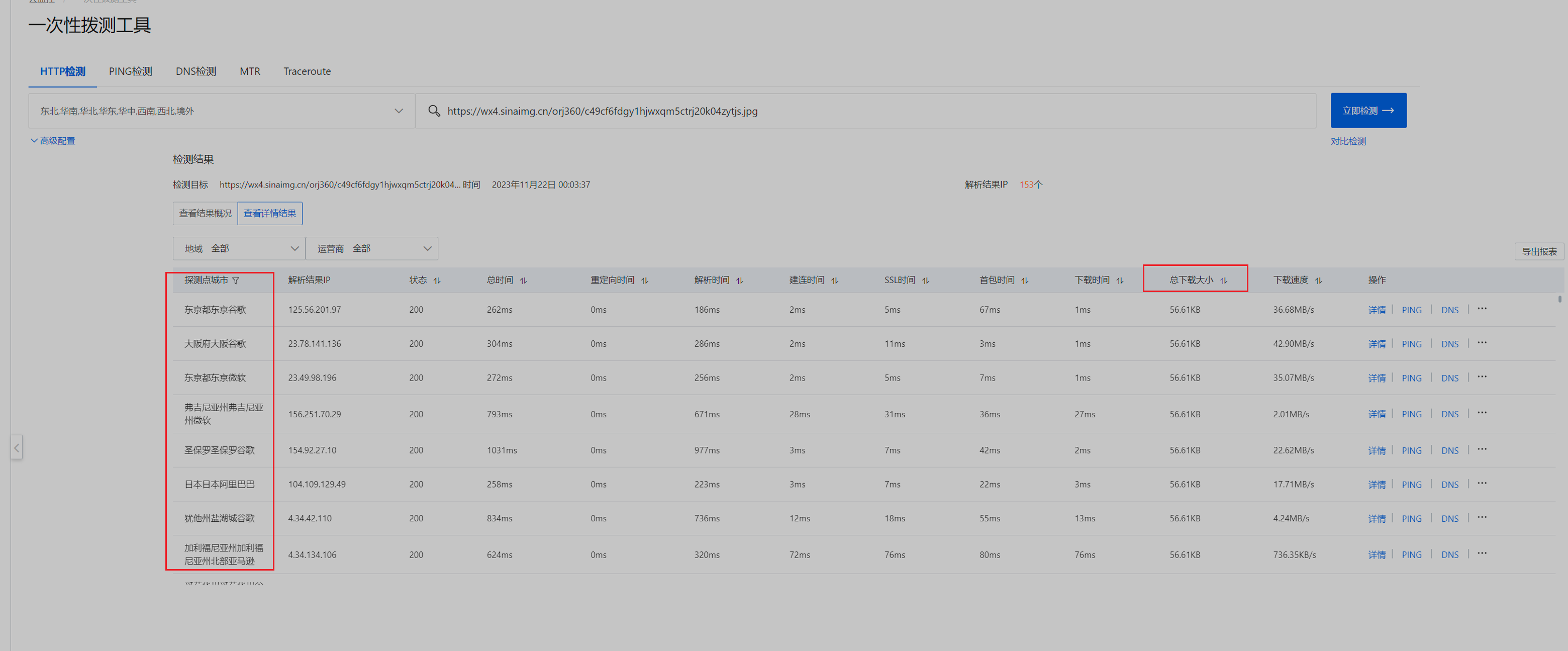
阿里云

阿里云的排序效果:

我们发现,一些其他地区(例如日本)的CDN返回的总下载大小数据较大,证明依然可以请求到图片,那么我们如何访问这些位于日本的CDN节点呢
我们注意到,解析结果中包含解析结果IP,结合我们前面讲的如果Local DNS存储的server地址,是日本的CDN地址,就能请求对应地区的页面了
这里提供两种方式修改本地DNS文件
- 修改hosts,示例如下:
路径在:
C:\Windows\System32\drivers\etc\hosts添加:
4.59.37.17 wx4.sinaimg.cn即可 -
使用curl,curl支持用指定dns record解析域名,示例
curl --resolve server_name:port:ip_addresscurl -v -L -m 30 --resolve wx4.sinaimg.cn:443:4.59.37.17 'https://wx4.sinaimg.cn/large/c49cf6fdgy1hjwxqm5ctrj20k04zytjs.jpg' \ -H 'authority: wx4.sinaimg.cn' \ -H 'accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8' \ -H 'accept-language: en-GB,en;q=0.9,zh-CN;q=0.8,zh;q=0.7,en-US;q=0.6' \ -H 'cache-control: no-cache' \ -H 'pragma: no-cache' \ -H 'referer: https://weibo.com/' \ -H 'sec-ch-ua: "Google Chrome";v="119", "Chromium";v="119", "Not?A_Brand";v="24"' \ -H 'sec-ch-ua-mobile: ?0' \ -H 'sec-ch-ua-platform: "Windows"' \ -H 'sec-fetch-dest: image' \ -H 'sec-fetch-mode: no-cors' \ -H 'sec-fetch-site: cross-site' \ -H 'user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36' \ --compressed -o fj4.jpg
其他
使用F12查看图片链接的时候发现,同一张图片内容含不同清晰度,选最大哪个,示例:
"pic_infos": {
"c49cf6fdgy1hjwxep3svvj20m80xbwh7": {
"thumbnail": {
"url": "https://wx3.sinaimg.cn/wap180/c49cf6fdgy1hjwxep3svvj20m80xbwh7.jpg",
"width": 120,
"height": 180,
"cut_type": 1,
"type": ""
},
"bmiddle": {
"url": "https://wx3.sinaimg.cn/wap360/c49cf6fdgy1hjwxep3svvj20m80xbwh7.jpg",
"width": 240,
"height": 360,
"cut_type": 1,
"type": ""
},
"large": {
"url": "https://wx3.sinaimg.cn/orj960/c49cf6fdgy1hjwxep3svvj20m80xbwh7.jpg",
"width": 800,
"height": 1199,
"cut_type": 1,
"type": ""
},
"original": {
"url": "https://wx3.sinaimg.cn/orj1080/c49cf6fdgy1hjwxep3svvj20m80xbwh7.jpg",
"width": 800,
"height": 1199,
"cut_type": 1,
"type": ""
},
"largest": {
"url": "https://wx3.sinaimg.cn/large/c49cf6fdgy1hjwxep3svvj20m80xbwh7.jpg",
"width": 800,
"height": 1199,
"cut_type": 1,
"type": ""
},
"mw2000": {
"url": "https://wx3.sinaimg.cn/mw2000/c49cf6fdgy1hjwxep3svvj20m80xbwh7.jpg",
"width": 800,
"height": 1199,
"cut_type": 1,
"type": ""
},
"focus_point": {
"left": 0.01941008,
"top": 0.1406495,
"width": 0.9758323,
"height": 0.651184
},
"object_id": "1042018:4329fecb0f4c5f559f5732a129557fff",
"pic_id": "c49cf6fdgy1hjwxep3svvj20m80xbwh7",
"photo_tag": 0,
"type": "pic",
"pic_status": 1
}
},
总结
我们回顾下步骤
- F12获取图片url链接
- 通过拨测工具17ce或者阿里云访问对应url链接(注意设置跨域),得知哪个CDN节点缓存有图片
- 修改hosts或使用curl指定DNS记录为对应节点,获取图片信息
来去之间真是紧急修复了这个bug